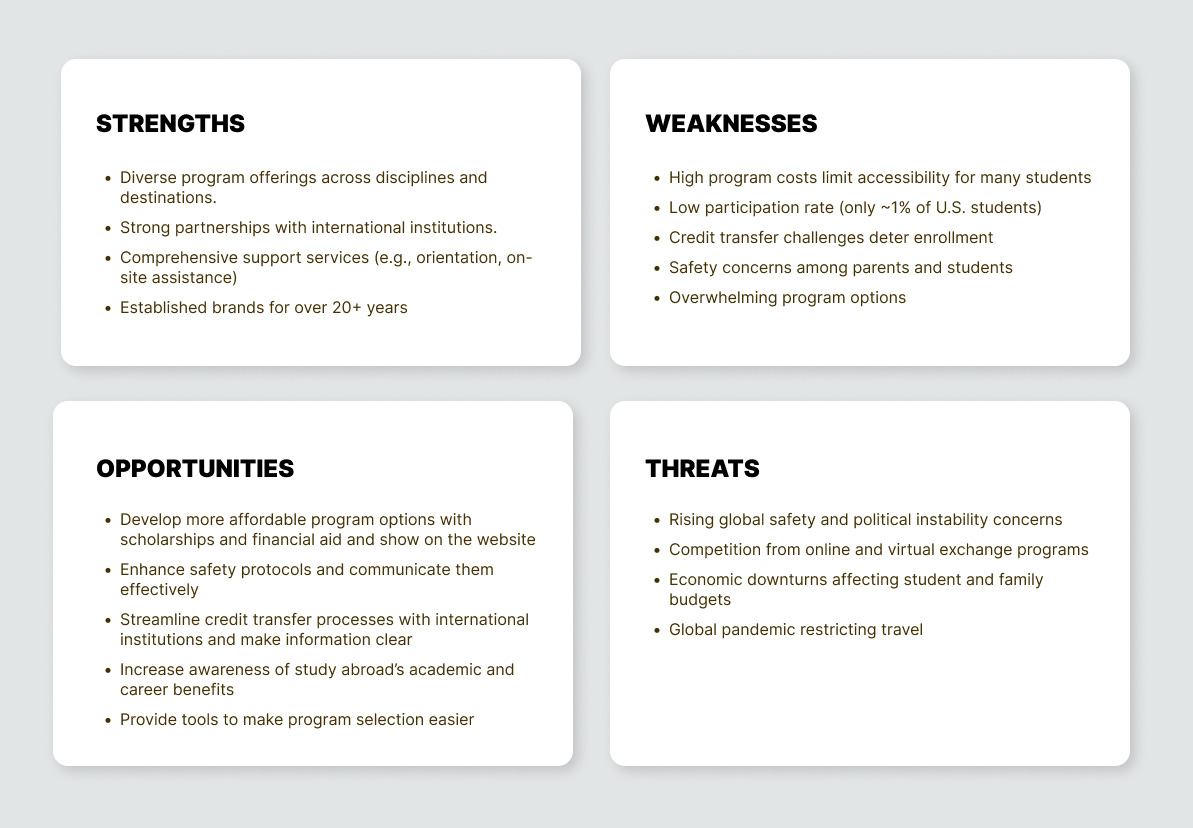
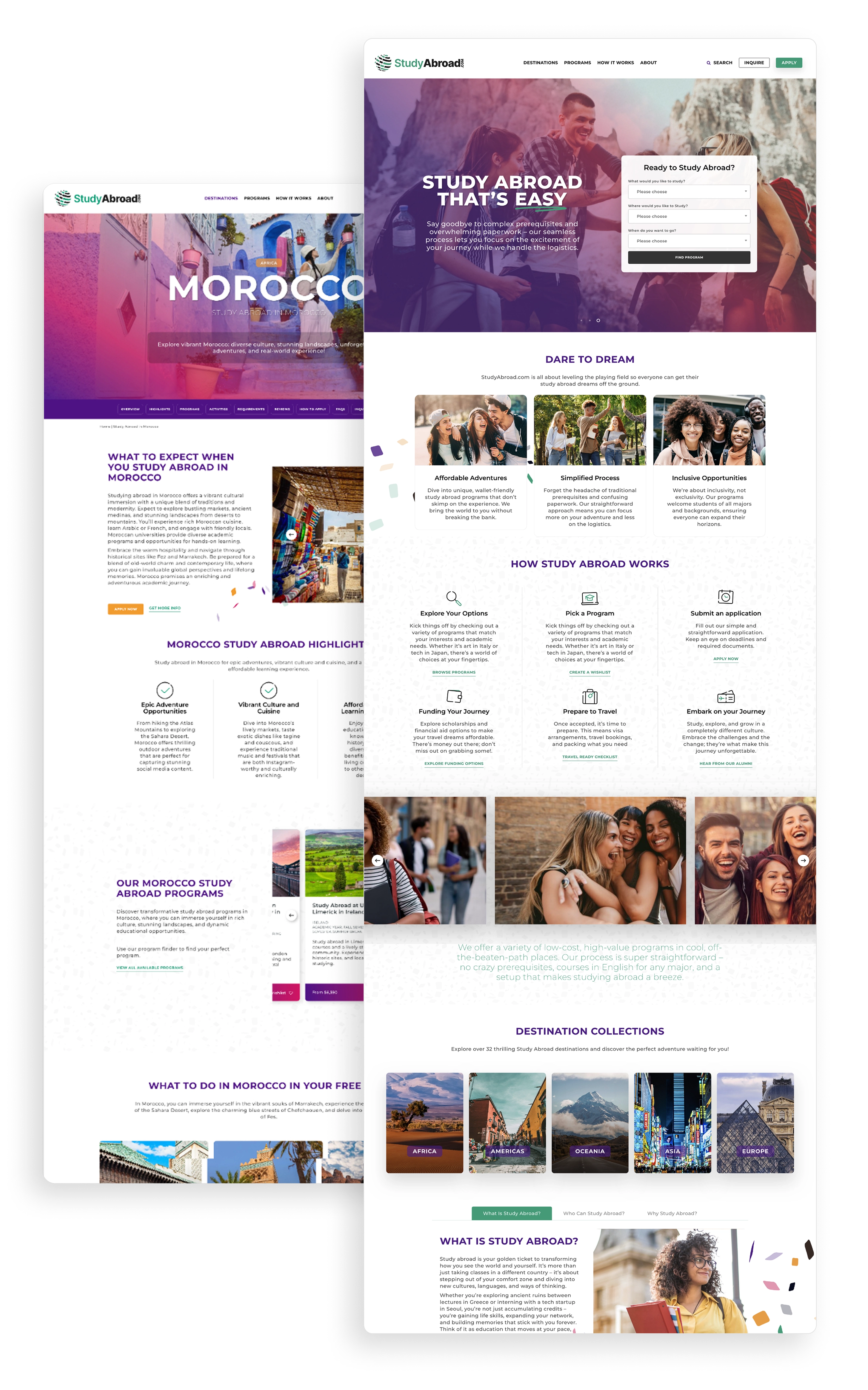
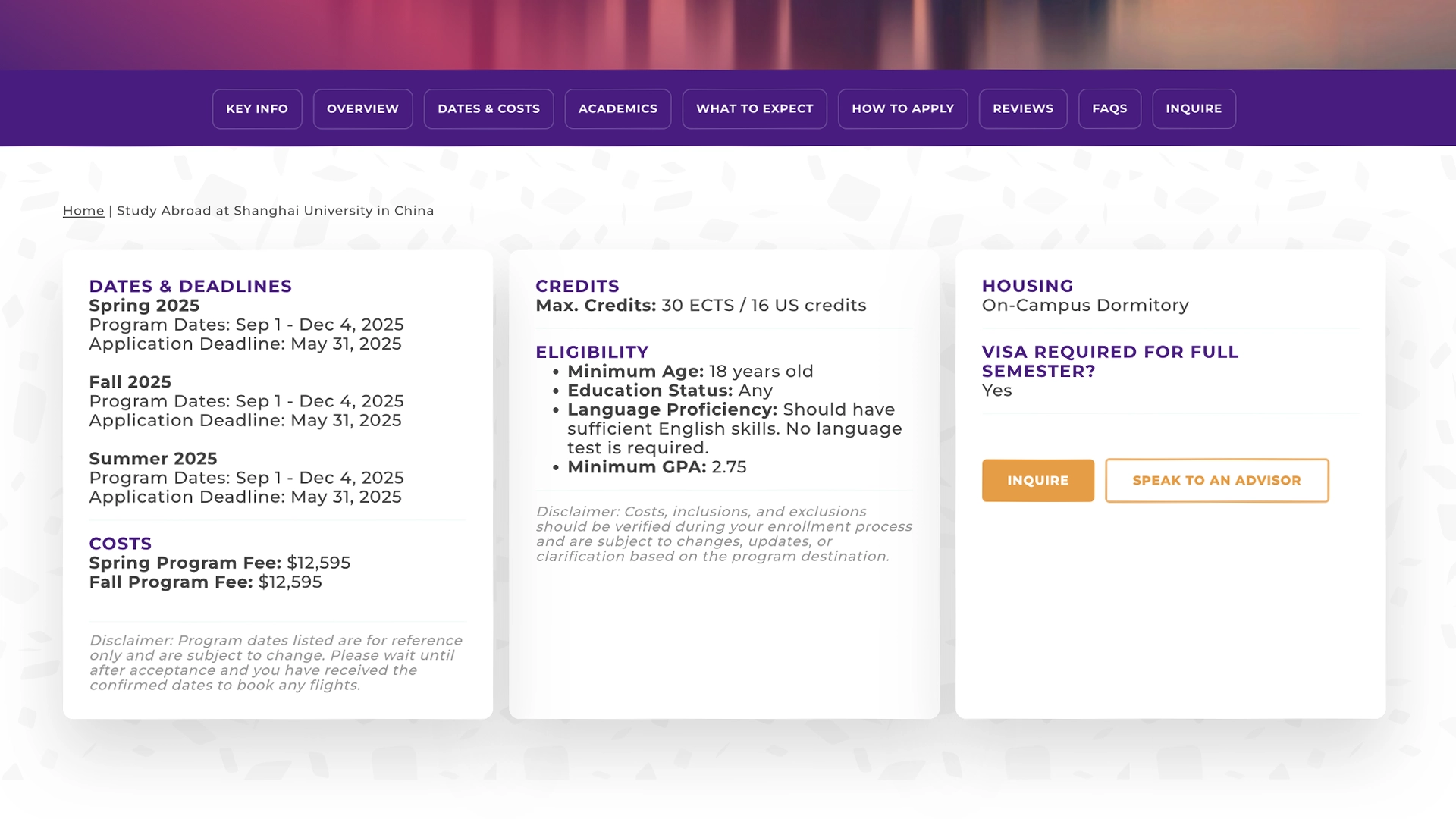
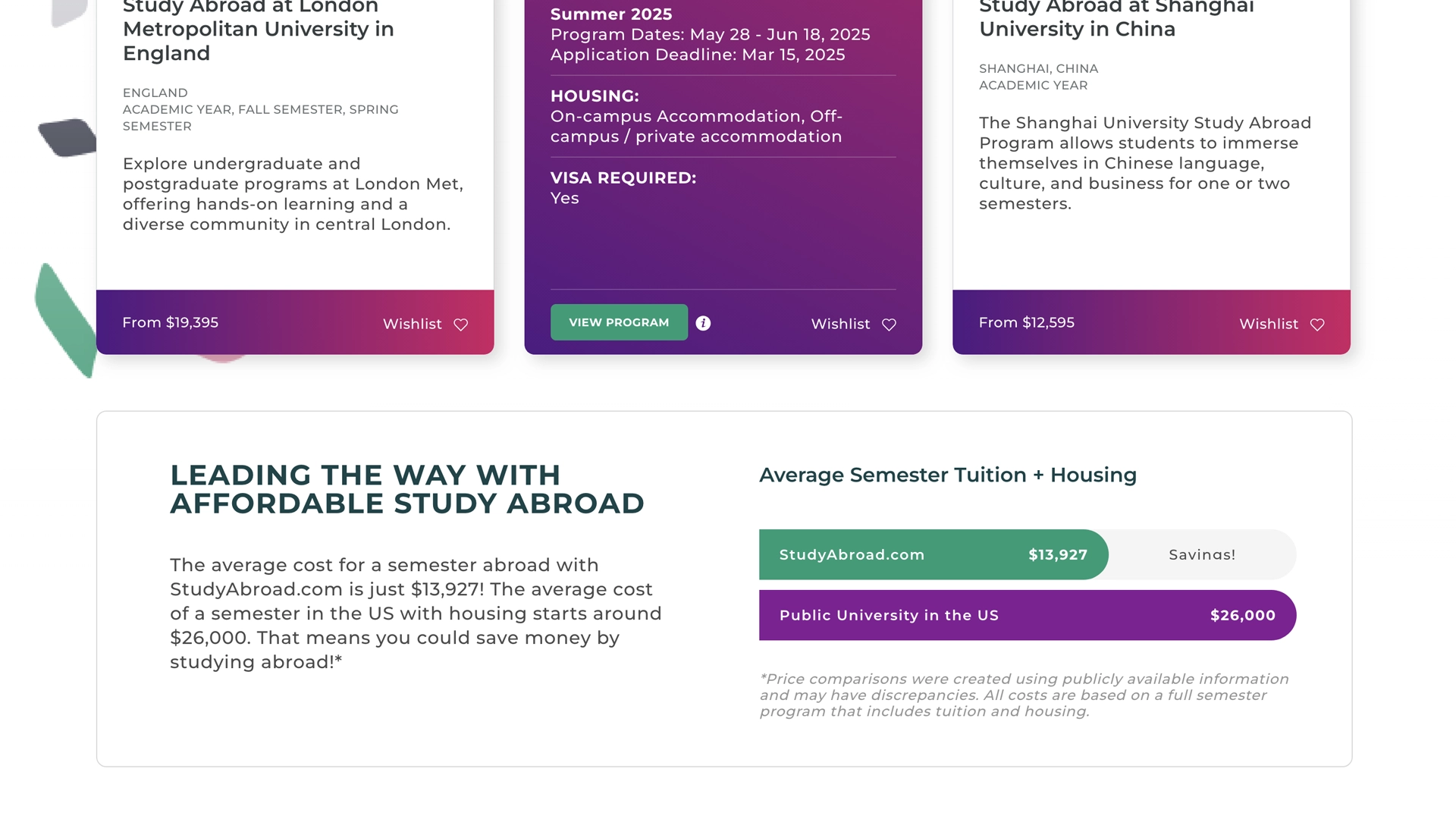
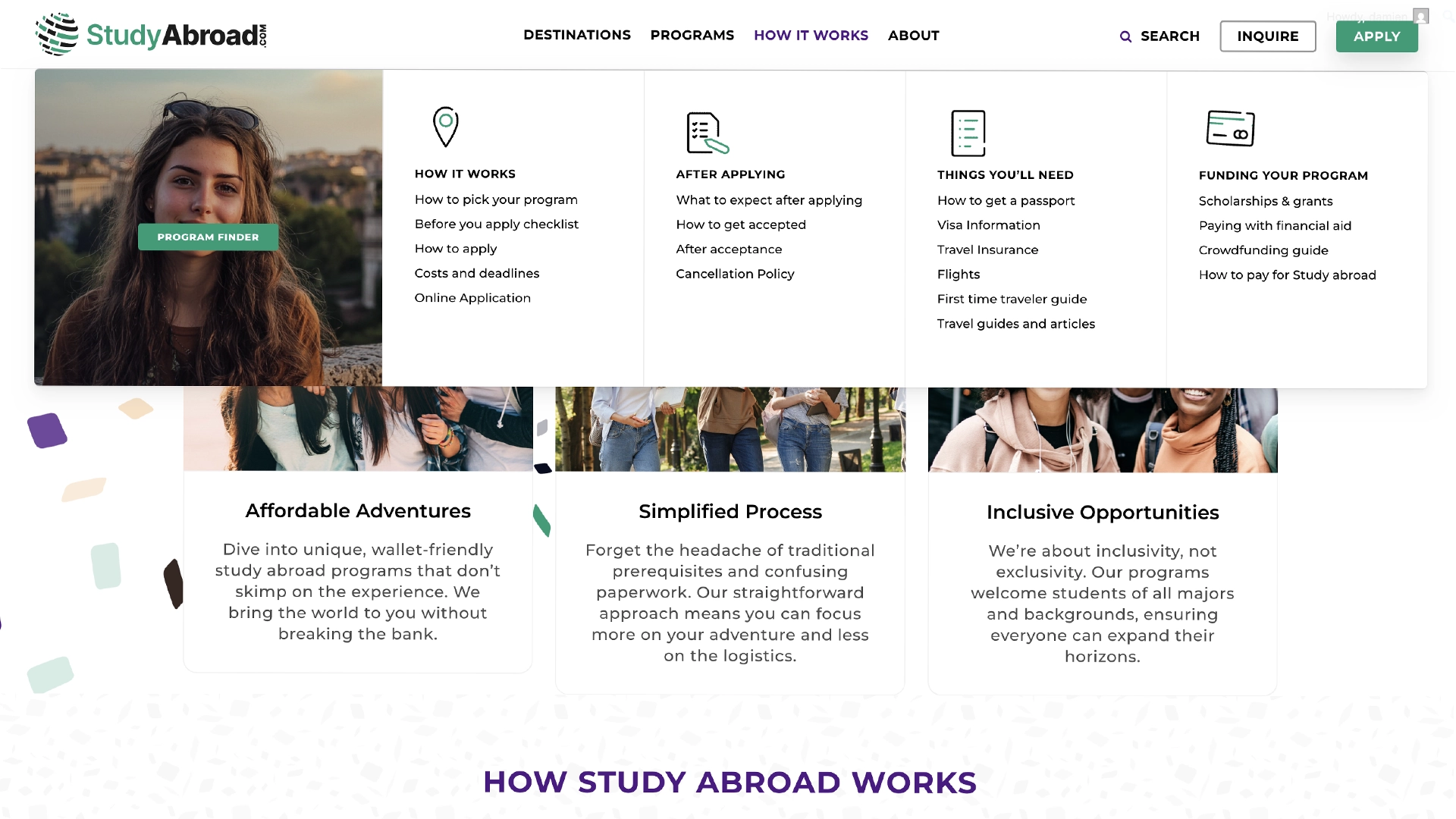
StudyAbroad.com was founded to offer affordable study abroad programs in unique destinations, setting itself apart from long-established competitors that have become overly corporate and disconnected from student needs. To succeed in a saturated market, we conducted in-depth user and market research to uncover key pain points – complex admissions, hidden fees, and lack of transparency.
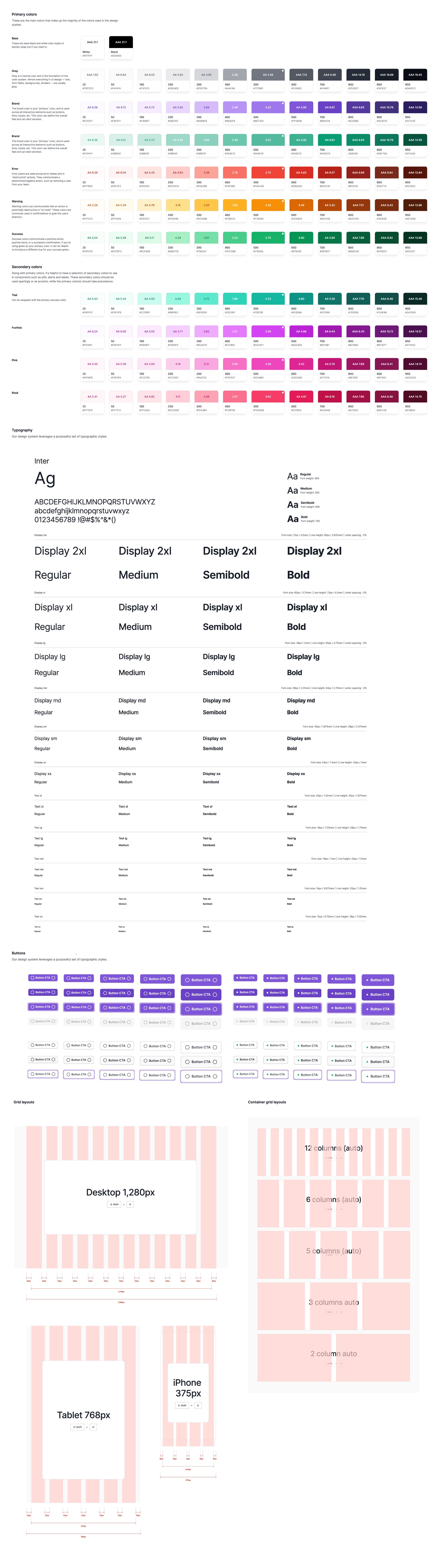
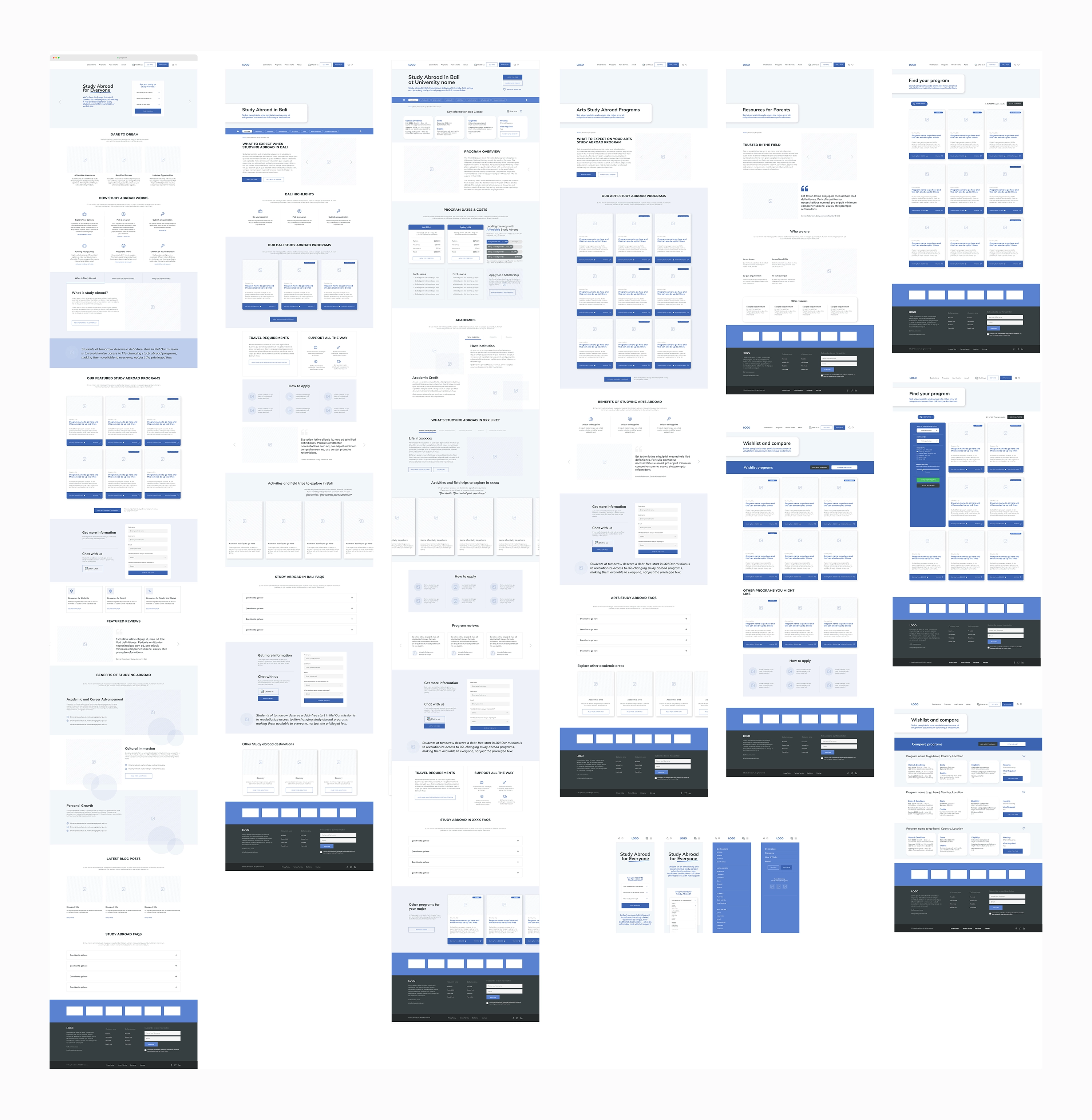
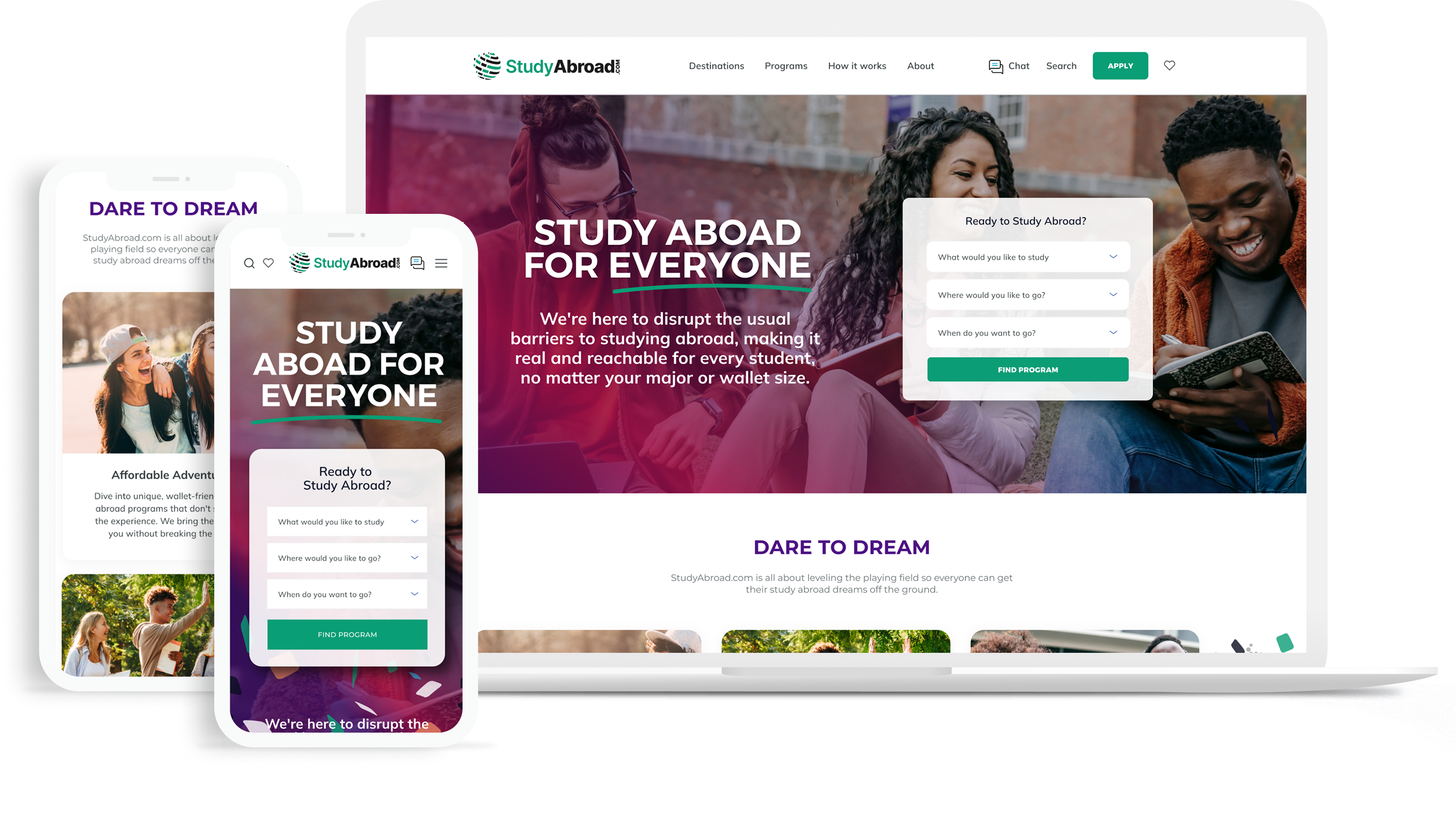
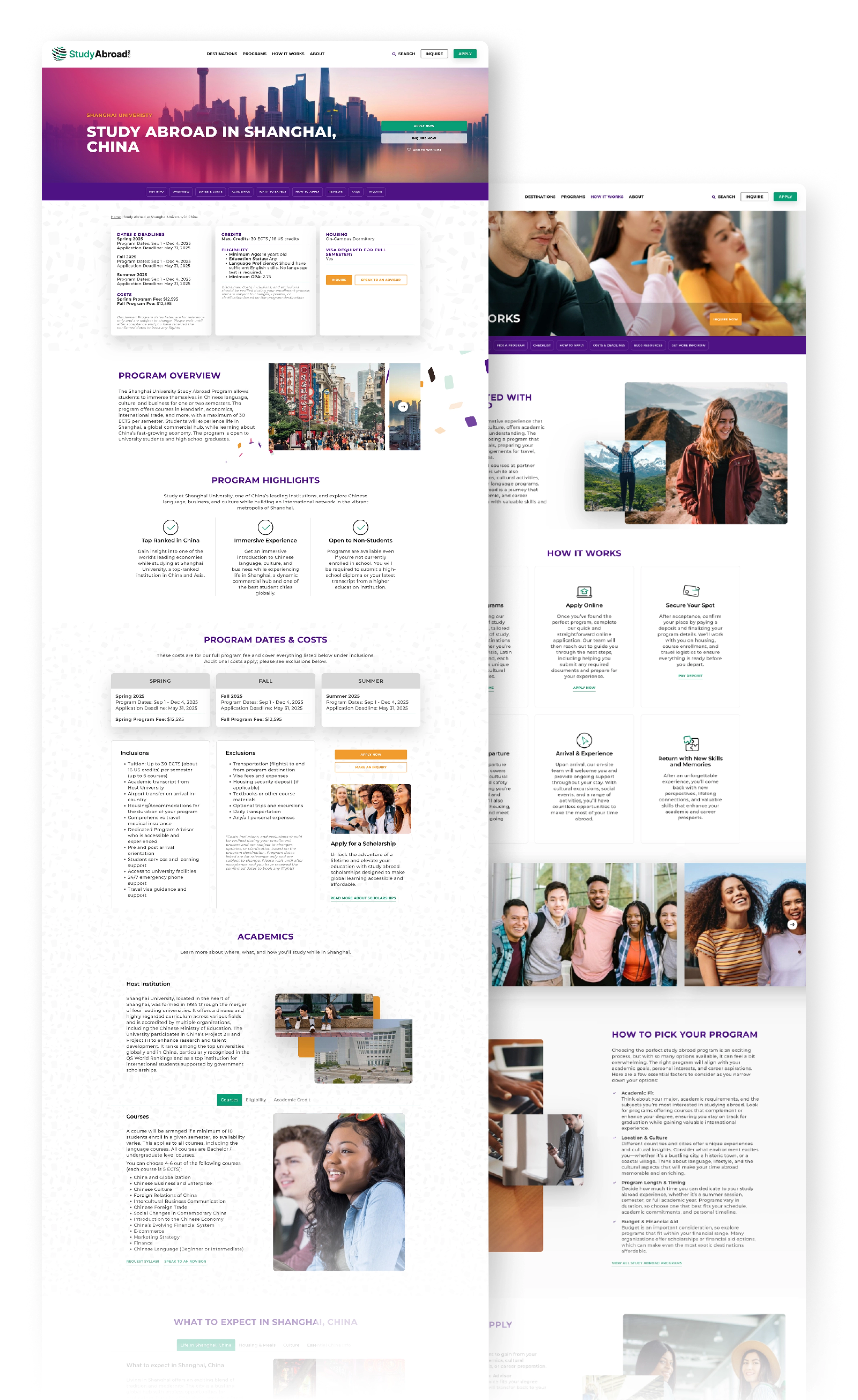
These insights shaped our strategy, ensuring a seamless, student-centric experience. From brand identity to platform design, we simplified the inquiry and application process, reducing friction and improving accessibility. By leveraging a modern digital framework, I created an intuitive, cost-effective alternative to legacy providers, making international education more attainable.